Drupal 7 és un
CMS (Content Magement System o Sistema de Gestió de Continguts) que ens fa més fàcil les tasques de creació d'una pàgina web. Hi ha molts CMS, entre els més coneguts es troben el de
Wordpress i el
Joomla. Si he escollit Drupal, és per què sempre s'ha de començar per algun, espero poder experimentar amb altres opcions més endavant.
Abans de començar a crear una pàgina web, ens hem d'assegurar de tenir tot el necessari per començar:
un servidor, un client FTP, els fitxers de configuració de Drupal 7 i una base de dades en MySQL allotjada al servidor que farem servir.
El servidor on allotjar la pàgina web, pot ser
local o extern. És important que el servidor suporti
PHP i
MySQL, ja que per treballar amb
Drupal són imprescindibles.
Per treballar amb un servidor extern, és aconsellable tenir instal·lat un client de FTP, jo utilitzo
gftp, però buscant per la xarxa podreu trobar el que us sembli més adequat a les vostres necessitats. Per instal·lar
gftp en un sistema Ubuntu només cal obrir la consola i teclejar
# sudo apt-get install gftp
Us demanarà la contrassenya i en pocs segons tindreu el software instal·lat.
Els fitxers de configuració de
Drupal 7 estan disponibles a la pàgina oficial del projecte
Drupal. Només cal descarregar-los i descomprimir-los. Veureu que hi ha més d'una versió per descarregar, en le nostre cas treballem amb la que correspon a
Drupal 7.
A l'hora d'utilitzar Drupal 7, és necessari necessari tenir configurada una base de dades que servirà per gestionar totes les opcions que aquest CMS ofereix, des del registre d'usuaris fins a les opcions de configuració més bàsiques. Per tant, serà necessari accedir al gestor de MySQL del nostre servidor i crear una base de dades. Si el servidor és local i hi teniu instal·lat
phpmyadmin, s'hi pot accedir des de la barra de direccions del nostre navegador:
http://localhost/phpmyadmin
En el cas que el servidor sigui extern, cal utilitzar les eines que el servei ens ofereix. És molt important apuntar-se totes les dades d'accés, tant del servidor com de la base de dades.
Un cop fet això, cal copiar els fitxers de Drupal 7 que hem descomprimit fa una estona (només el contingut, no la carpeta que els conté) al directori on s'allotjarà la pàgina web.
Si treballem amb el servidor local, podem anar al directori on s'allotja el servidor i crear-hi una carpeta per al nostre projecte. Si treballem en Ubuntu, és possible que haguem de canviar els permisos per poder modificar els continguts del directori, que per defecte acostuma a ser
# /var/www
Per canviar els permisos només cal introduir a la consola
# sudo chmod -R 777 /var/www
Això otorgarà permisos de lectura, escriptura i execució a tots els usuaris. Per accedir al nostre projecte, només haurem d'introduir al nostre navegador la direcció
http://localhost/nom_de_la_carpeta
En el cas de treballar amb un servidor extern, hem de copiar els fitxers mitjançant el client ftp. Amb gftp, només cal introduir la direcció del servidor (s'hi pot posar la ip), el port d'accés, què acostuma a ser el port 21, el vostre nom d'usuari i la vostra contrassenya. Un cop tenim creada la connexió, seleccionem els fitxers de Drupal 7 i els pugem al servidor (Això pot trigar una estona).
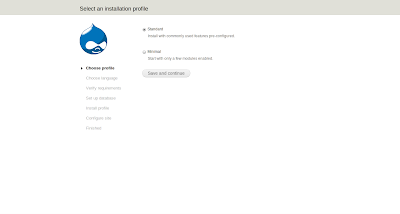
Amb això ja tenim el CMS carregat a la nostra web. Accedint a la direcció web del nostre projecte, ens apareixerà la guia d'instal·lació de Drupal, què ens permetrà realitzar ràpidament la configuració bàsica per treballar en el nostre projecte.
Seleccionem la instal·lació standard i continuem. Ens apareix una pantalla on escollir el llenguatge que s'utilitzarà, per defecte, l'anglès. Per utilitzar un altre llenguatge cal buscar els fitxers de traducció i incloure'ls a un directori determinat de Drupal, però ara això no ho tocaré, sempre m'ha semblat que és millor treballar en l'idioma per defecte: estalviem enfrontar-nos a errors deguts a la traducció. i, en el cas que busquem informació o tinguem dubtes, és molt més fàcil trobar respostes. Continuem amb l'anglès, doncs.
Ara cal configurar la base de dades amb la que treballarà Drupal. Deixem Database type com a MySQL, a Database name hi posem el nom de la base de dades que hem creat en el servidor, a a Database username i Database password, el vostre nom d'usuari i la vostra contrassenya com a administrador de la base de dades. Si el servidor és extern, cal modificar la direcció del host.
Finalment, només queda configurar les dades d'usuari administrador. Si no teniu configurat un servidor de correu en el servidor, podeu introduir com direcció de correu 'noreply@localhost.com', teòricament no us donarà problemes i, si més endavant disposessiu d'una direcció vàlida, podreu modificar les dades sense problemes. Manca configurar les dades de localització i desmarcar les actualitzacions automàtiques, això últim va a gustos, jo prefereixo actualitzar manualment. I ja està, a partir d'aquest moment, si tot ha anat bé, estareu veient la vostra pàgina web, ara només queda començar a treballar!
Espero que aquest minitutorial us hagi estat d'utilitat i que comenteu qualsevol dubte.